
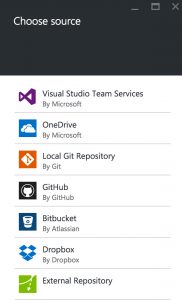
One of our customers at Thinktecture recently wanted to set up an auto deployment of its GitLab repository to an App Service hosted by Microsoft Azure. If you want to set up auto deployments for GitLab, you might be disappointed because this service is not included in the list of available services. Setting up auto deploy from GitLab.com or on-premises editions of GitLab is a manual process—luckily, it’s an easy one.
GitLab.com is a very popular service, as it allows free private Git repositories with up to ten gigabytes in size. If this still doesn’t suit your needs or you want to host the software yourself, GitLab also offers on-premises editions (Community Edition, free and Enterprise Edition, paid per user and year).
Microsoft Azure is a popular cloud service, offering so-called App Services (free plans available). App Services are used for hosting web apps or back-ends based on .NET, Node.js, Java, PHP and other technologies. An App Service can be set up to auto deploy changes that are pushed to a certain branch of a Git repository.
Here’s how to do it for GitLab.com or on-premises editions of GitLab:
Continue reading Auto-Deploying to Azure App Services from GitLab